안녕하세요. 머니큐레이터 입니다.
그동안 블로그용 썸네일은 망고보드나 캔바(Canva) 등의 사이트에서 제공하는 무료 템플릿을 종종 사용해 왔는데요, 어느 정도 이용하고 나면 무료 가능 횟수에 제한이 걸리거나 칸바 같은 경우엔 괜찮은 템플릿은 유료가 많기 때문에 역시 제한이 있었습니다.

그래서 얼마전 부터 제가 직접 촬영한 사진이나 픽사베이 같은 무료 이미지 사이트에서 다운 받은 사진에 글씨를 넣어서 썸네일을 만들기 시작했습니다. 편집 프로그램은 '포토스케이프 X'를 다운받아서 사용하고 있는데요, 간단한 이미지 수정과 텍스트를 넣는 정도에 적합하고 편집 화면이 직관적이라 컴맹인 저에게도 사용이 매우 편리해서 즐겨 사용하고 있습니다.
오늘은 제가 블로그 썸네일 편집에 사용하는 포토스케이프 X에 대한 소개와 포토스케이프 X로 블로그 썸네일 만드는 과정을 알려드릴까 합니다.
포토스케이프 X는 포토스케이프 3.7 다음 버전으로, 무료 버전인 포토스케이프 X와 유료 버전인 포토스케이프 X PRO로 나뉩니다. 윈도우 XP, Vista, 7, 8 은 포토스케이프 3.7 을 다운 받으시면 되구요, 그 이상 버전인 윈도우 10, 맥 OS 10 이후 부터는 X 혹은 X PRO 버전으로 사용 가능합니다. 집, 학교, 학원, 회사에서 모두 무료입니다.
그럼, 포토스케이프 X 프로그램을 이용해 블로그 썸네일을 만들어 보도록 하겠습니다.
1. 포토스케이프 웹사이트 바로가기
포토스케이프 (PhotoScape) : 재미있는 사진편집 프로그램
포토스케이프(PhotoScape)는 디카와 폰카 사진을 쉽게 향상,보정,편집하는 "재미있는 사진편집 프로그램" 입니다. 기능리스트 -사진뷰어: 폴더의 사진을 한눈에 보기, 슬라이드쇼 -사진편집: 크기/밝기/색상 조절, 역광보정, 액자, 말풍선, 모자이크, 글쓰기, 그리기, 자르기, 필터, 적목보정, 뽀샤시, 복제도장툴 -일괄편집: 여러 장을 한번에 변환하는 일괄처리 -페이지: 여러장을 템플릿 한장으로 만들기 -이어붙이기: 아래로, 옆으로, 바둑판
www.photoscape.co.kr
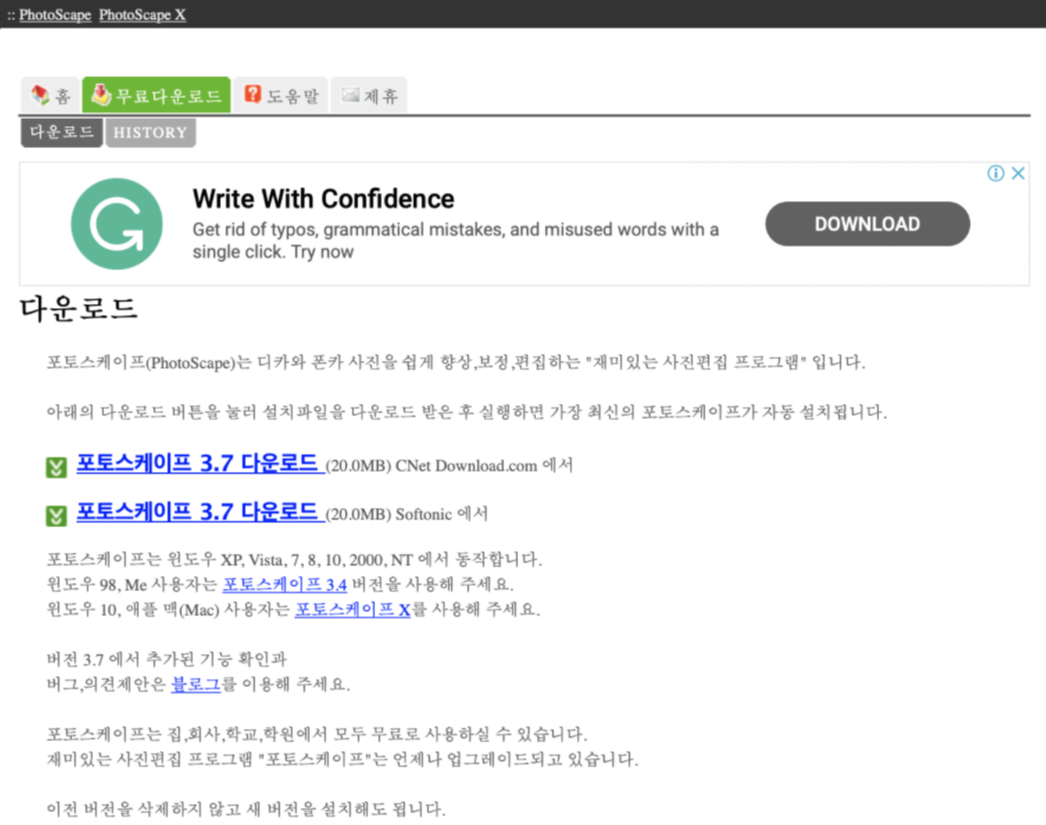
2. 포토스케이프 다운로드

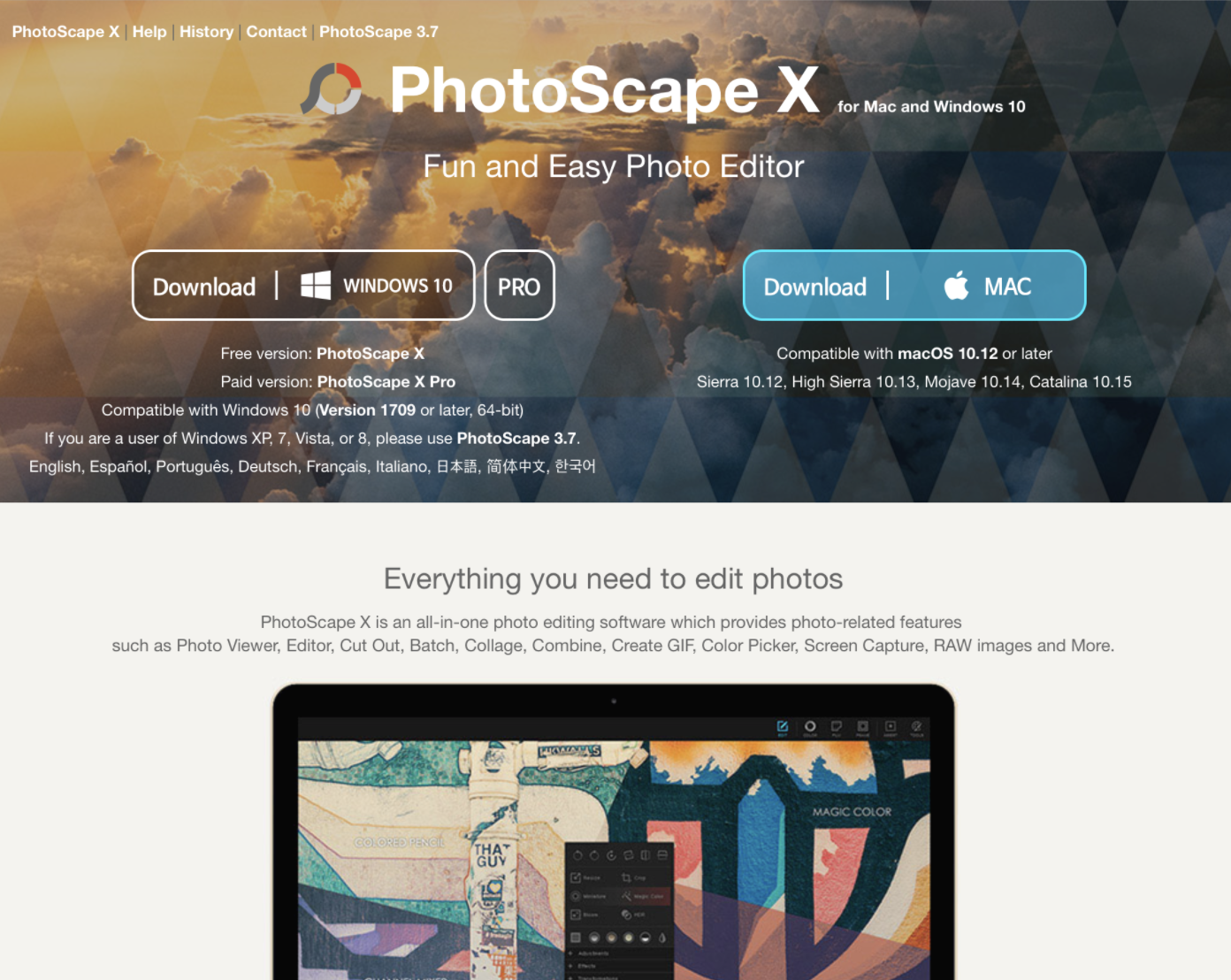
[무료 다운로드 -> 포토스케이프 X]를 클릭합니다. 설치 파일을 다운로드 받은 후 실행하면 가장 최신의 포토스케이프가 자동 설치됩니다. 이미 설치한 버전보다 업그레이드 되었다면 이전 버전을 삭제하지 않고 새 버전을 설치해도 됩니다.

저는 2019 맥북프로 13인치를 사용 중이라 [맥 전용 포토스케이프 X]를 다운받았습니다.
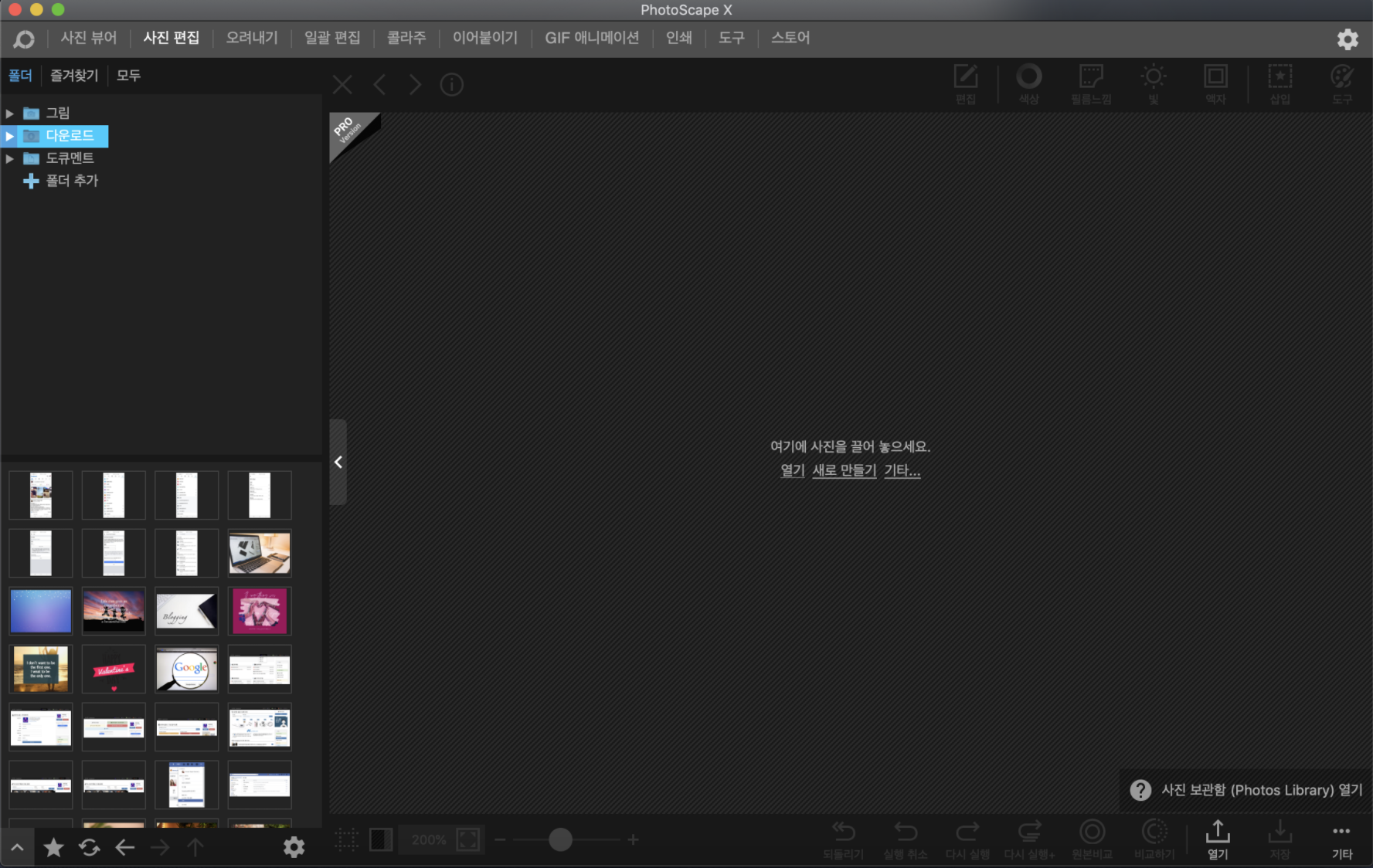
3. 편집창 열고 파일 불러오기

화면 상단의 [사진 편집 -> 폴더] 혹은 화면 중앙의 [열기]를 클릭하시고 원하는 이미지 파일을 불러와 주세요.
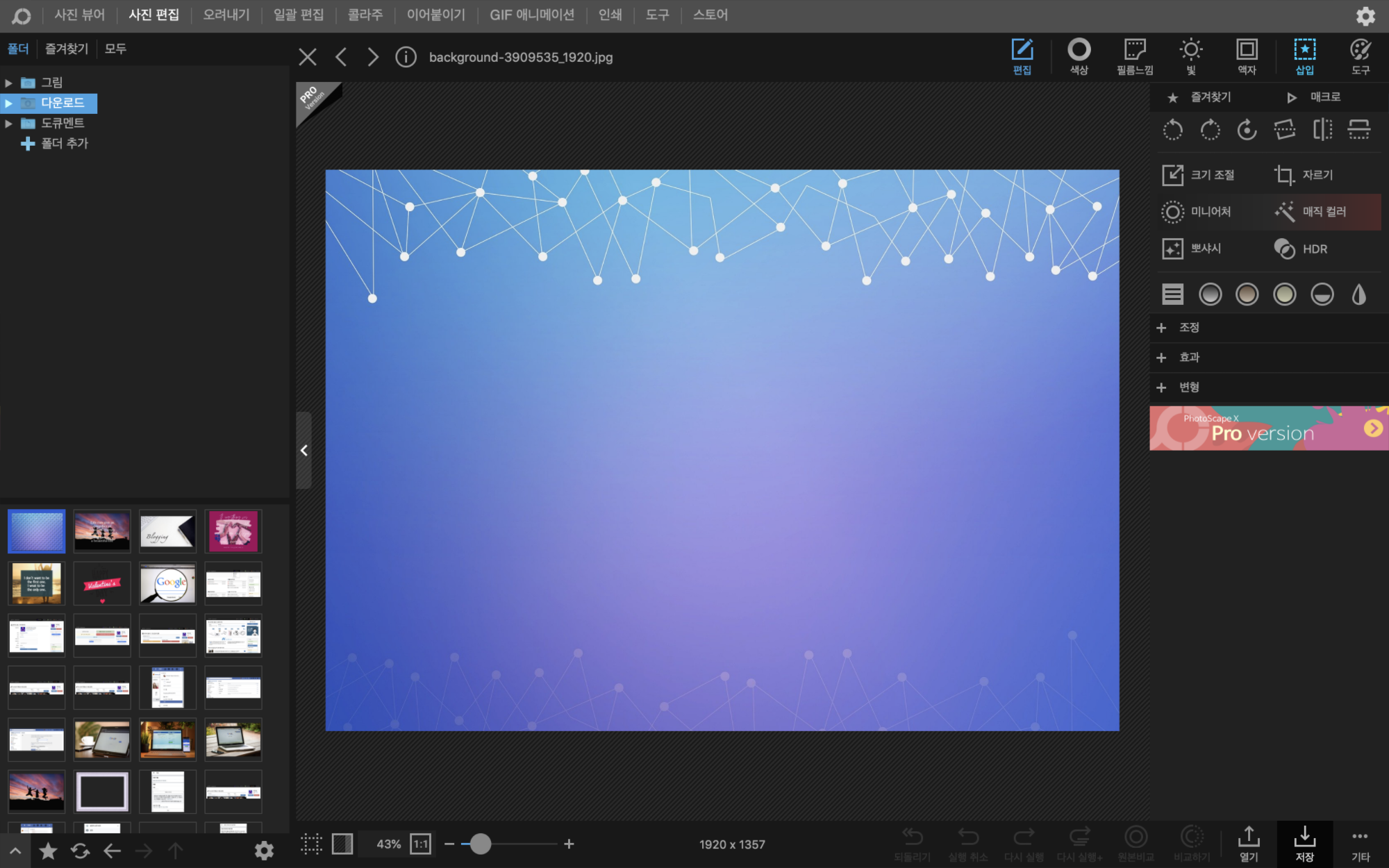
4. 이미지에 텍스트 넣기

저는 미리 픽사베이에서 다운받아 놓은 블로그 썸네일용 배경 이미지를 불러왔습니다. 이미지를 불러오시면 화면 중앙에 이미지가 크게 보여지구요, 이미지 우측으로는 편집 툴이 함께 보여집니다.


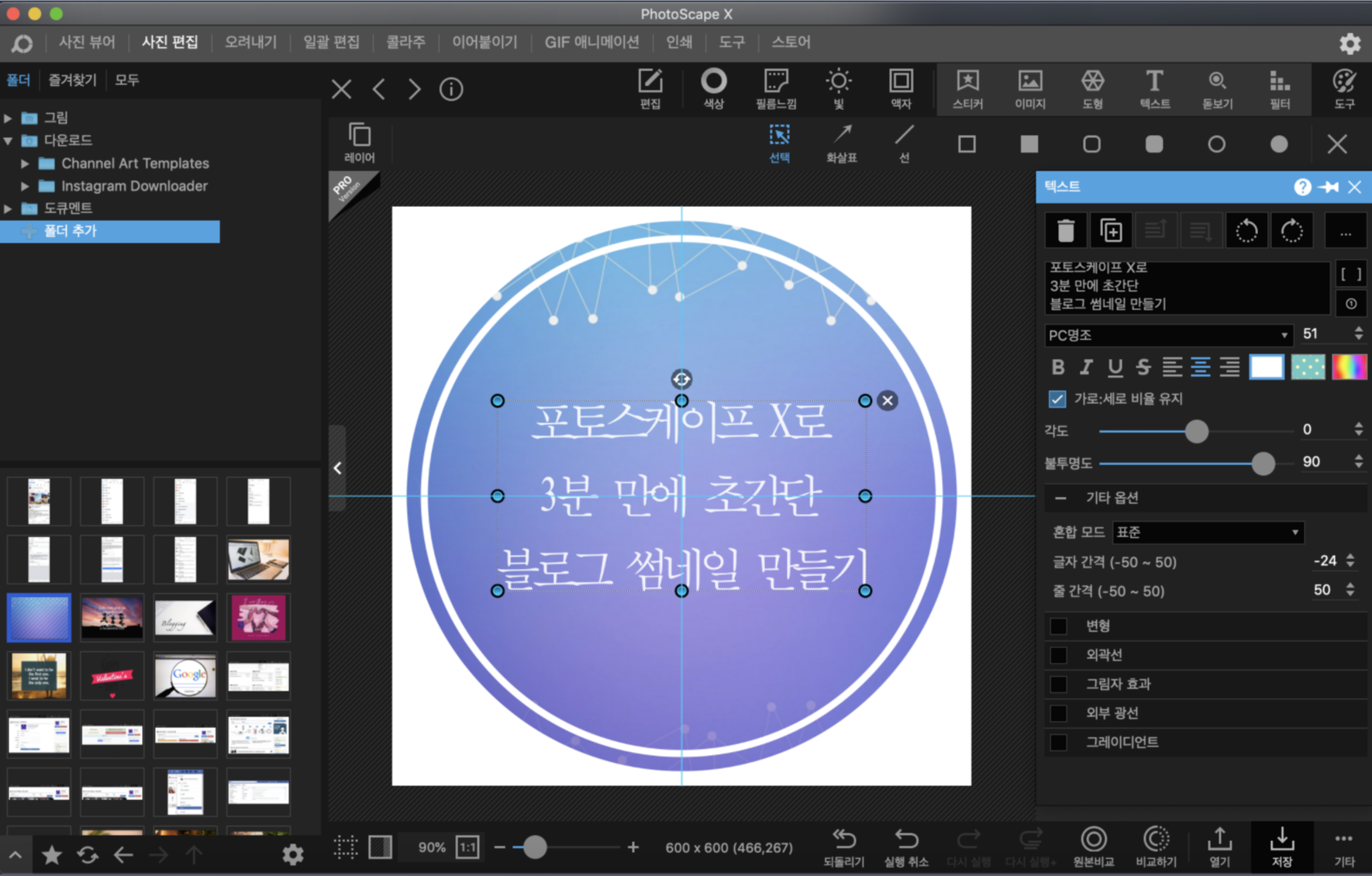
화면 우측 상단의 메뉴바에서 [삽입 -> 텍스트(T)]를 클릭합니다. 그럼 제가 불러온 이미지 위에 'Text'라고 크게 표시가 되는데요, 텍스트 입력은 이미지 위에서 바로 하는 것이 아니라 우측 상단의 'text' 박스에서 해주시면 됩니다. 처음엔 텍스트의 크기가 크게 설정되어 있으니 text 박스 아래의 숫자로 글씨 크기와 글꼴을 변경해 주세요.


썸네일 제목을 입력한 후 텍스트를 중앙으로 잘 배치해 줍니다.
5. 텍스트 꾸미기

텍스트를 꾸밀 수 있습니다. 예를 들어 화면 우측에 [기타 옵션 -> 외곽선]을 클릭하면 텍스트에 테두리가 생깁니다.

같은 방법으로 [그림자 효과]를 줄 수도 있습니다.
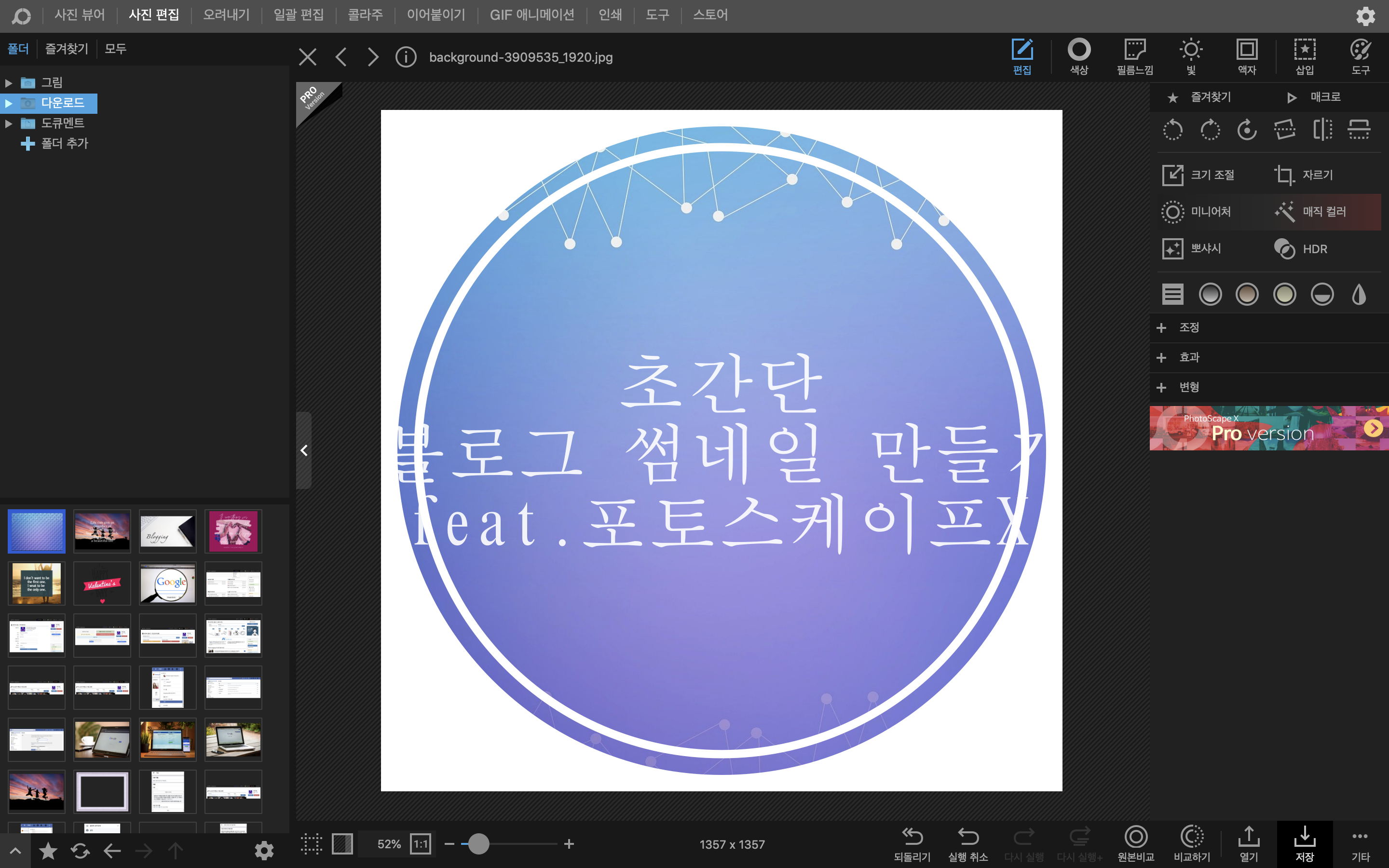
6. 이미지 꾸미기



텍스트 뿐 아니라 이미지의 모양(테두리)도 꾸밀 수 있습니다. 화면 상단 메뉴바에서 [액자]를 클릭하시면 '액자', '모양', '테두리' 중 선택하실 수 있습니다. 다양한 옵션을 클릭해 보시고 원하는 모양을 선택하시면 됩니다.

저는 [액자 -> 모양] 중 원형 안에 테두리가 있는 액자를 선택했습니다.

화면 하단의 [배경]을 클릭하시면 이미지의 배경색을 바꿀 수도 있습니다. 옵션 선택을 마치셨다면 화면 우측 하단의 [적용]을 클릭해주세요.
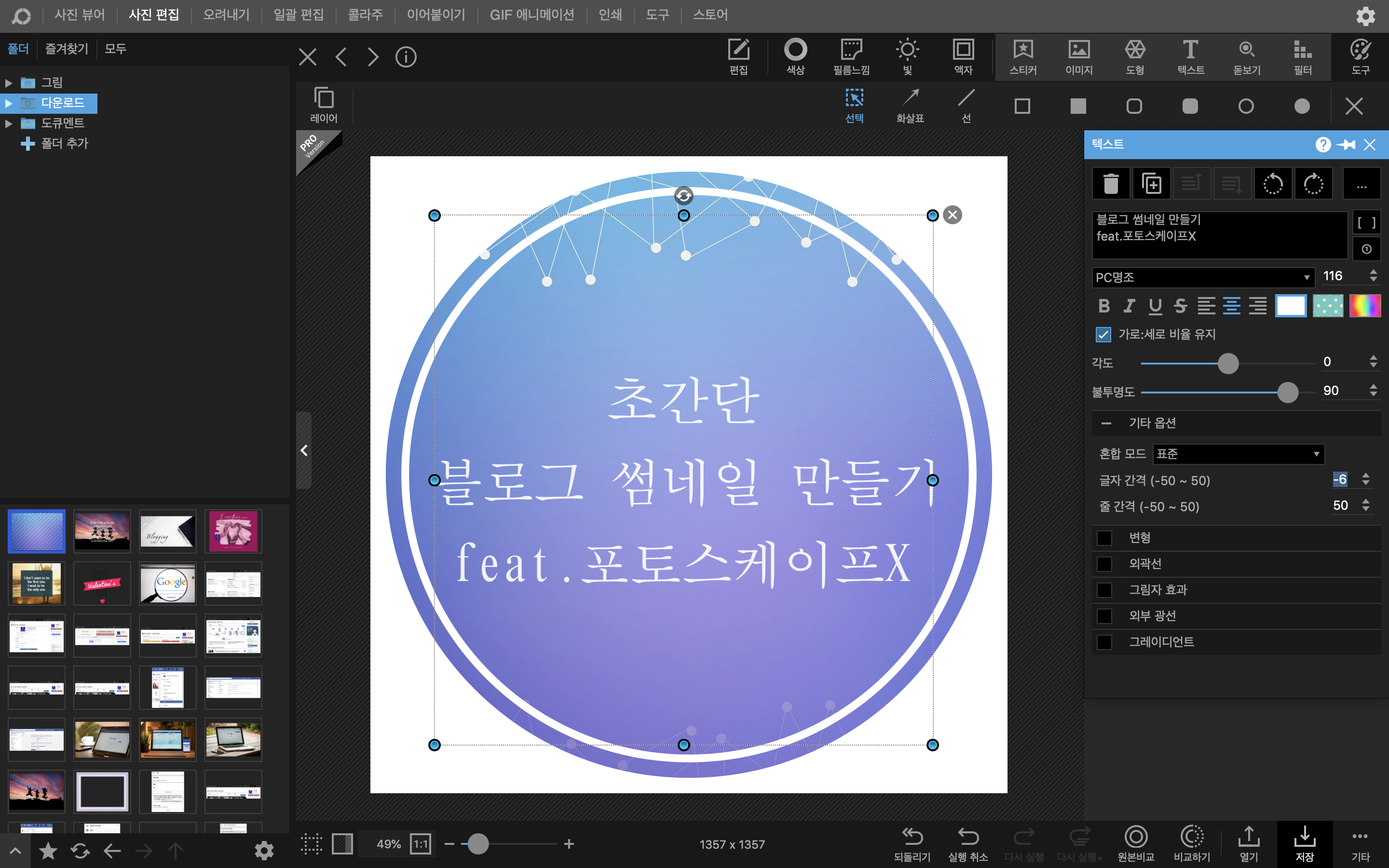
7. 이미지 크기에 맞게 텍스트의 크기 및 색상 등 수정

액자를 선택하고 보니 글씨 크기가 액자에 비해 크고 글자 간격과 줄 간격이 일정하지 않은 것 같아 수정을 해주기로 했습니다.

먼저 text 박스 바로 아래의 숫자로 글씨 크기를 조금 더 작게 수정했습니다. 그리고 [기타 옵션]에서 글자 간격은 '-6'으로 좁혀주었구요, 줄 간격은 '50'으로 늘려주었습니다. 글자 간격, 줄 간격 모두 -50~ 50 사이에서만 조절할 수 있으니 참고해 주세요.

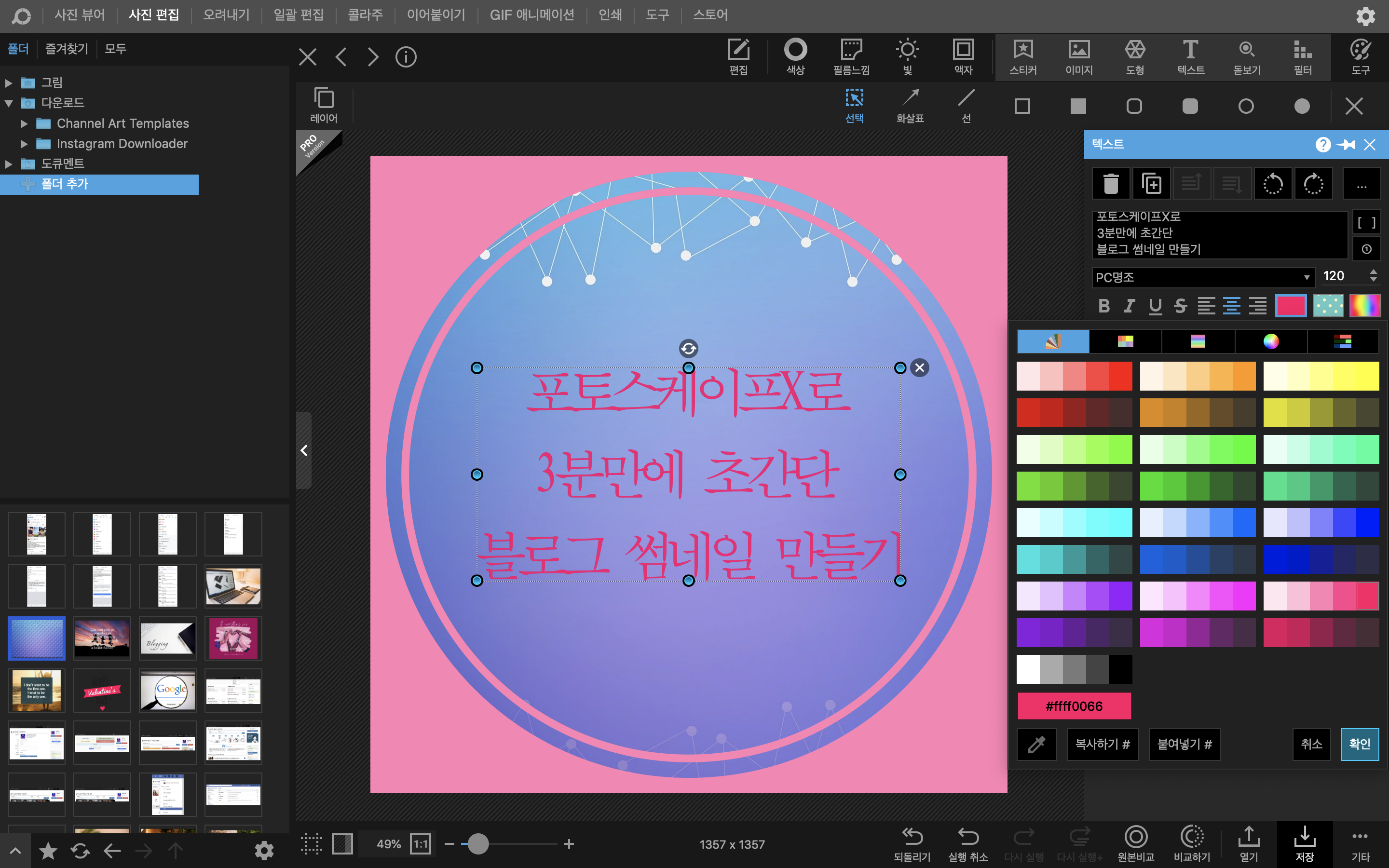
글씨 크기를 조절하는 메뉴 아래에 네모칸을 클릭하시면 글씨의 색상도 변경할 수 있습니다.
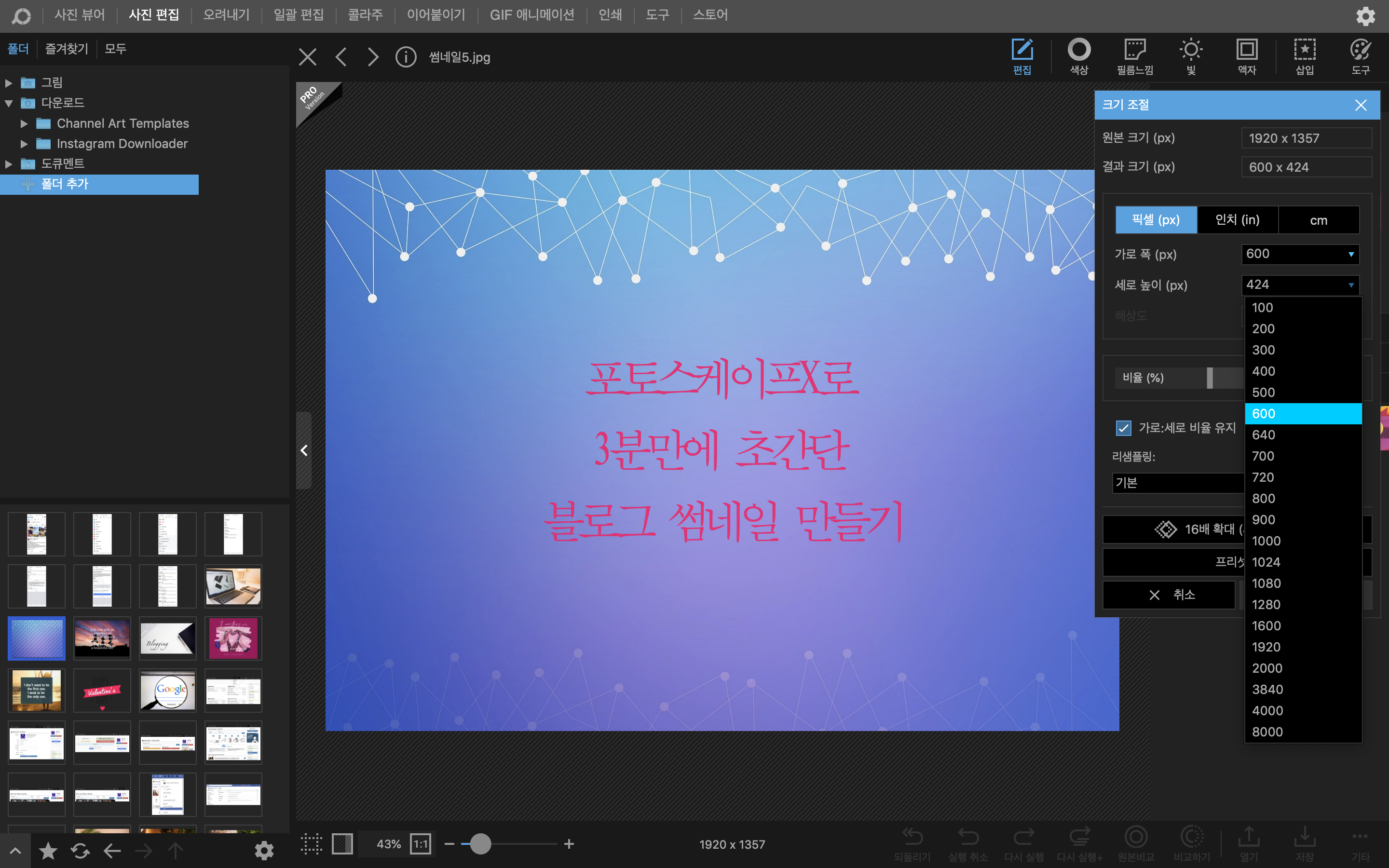
8. 이미지 사이즈 변경

[편집 -> 크기 조절]을 클릭하시고 블로그 썸네일용 이미지에 적합한 사이즈인 600*600 픽셀(px)로 변경해 주세요.
9. 텍스트 중앙 배치 확인

마지막으로 텍스트를 중앙에 배치해주시고 화면 우측 하단의 [저장]을 클릭합니다.
10. 이미지 저장

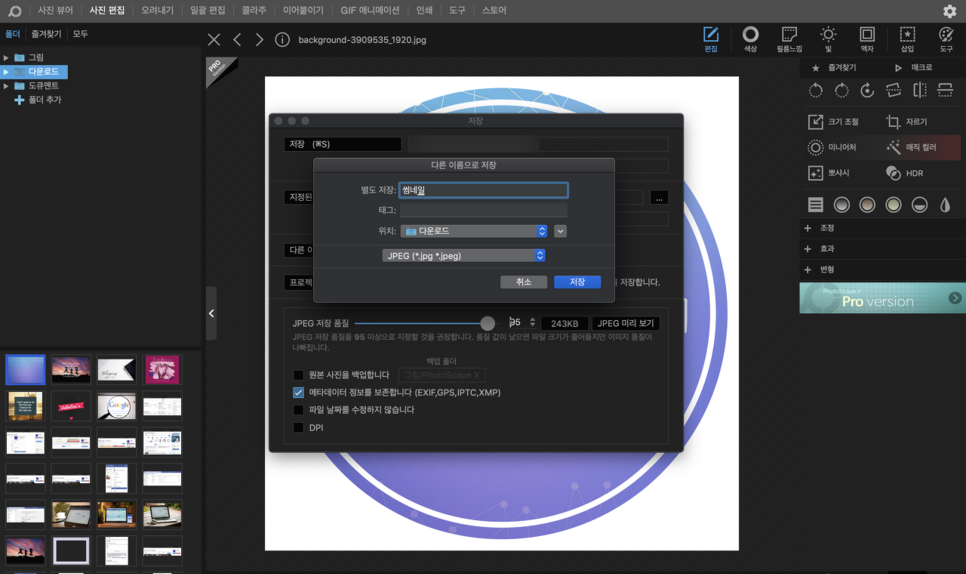
[다른 이름으로 저장 -> 파일 이름 입력 -> 위치 지정 -> 저장]을 해주시면 블로그 썸네일이 완성되었습니다.
저는 이렇게 이미지에 텍스트를 넣는 방식으로 블로그 썸네일 뿐 아니라 페이스북이나 인스타그램의 포스트도 만들고 있습니다. 요즘 다양한 템플릿 공유 사이트들이 있어서 무엇이든 편리하게 만들 수 있긴 하지만, 나의 이미지에 나의 글을 넣은 나만의 템플릿은 무료 템플릿과는 분명 차별화되지 않을까요.
오늘은 아주 쉽고 간단하게 사진을 편집할 수 있는 포토스케이프 X에 대한 소개와 포토스케이프 X로 초간단하게 블로그 썸네일을 만드는 방법에 대해 알려드렸습니다. 포토스케이프 X에는 제가 알려드린 기능 이외에도 움짤, 일괄 편집, 이어 붙이기, RAW변환 등 훨씬 더 다양하고 유용한 편집 기능들이 많이 있으니 하나씩 적용해 보면서 필요한 기능들을 찾아보시는 것도 좋을 것 같습니다.
구독♥공감♥댓글♥감사합니다.
'IT.컴퓨터.모바일' 카테고리의 다른 글
| 인스타그램 PC버전 간단하게 다운: 사진 올리고 DM 보내기 (0) | 2020.02.26 |
|---|---|
| 정말 쉬운 중국 직구 사이트 알리익스프레스! 가성비 최고 구매 방법 (1) | 2020.02.17 |
| 1분만에 페이스북 개인 계정 이름 바꾸기와 이름 변경이 안되는 이유 (0) | 2020.02.15 |
| 이사했거나 휴대폰 번호를 변경했다면 이마트몰 배송지 정보도 꼭 변경해주세요: 개인정보만 변경할 경우 배송지는 변경되지 않습니다 (0) | 2020.02.11 |
| 저작권 없는 상업용 고화질 무료 이미지 다운로드 사이트 Best 5 (0) | 2020.02.08 |



