안녕하세요 머니큐레이터입니다.
오늘은 티스토리 블로그를 처음 세팅할 때 알아두면 유용한 정보를 공유하고자 합니다. 바로 사이드바 세팅인데요, 이 사이드바는 어떤 스킨을 설정하느냐에 따라 위치가 달라집니다. 제가 현재 사용하고 있는 스킨은 'Whatever' 라는 스킨인데요, 티스토리에서 제공하는 기본 스킨 중의 하나입니다.

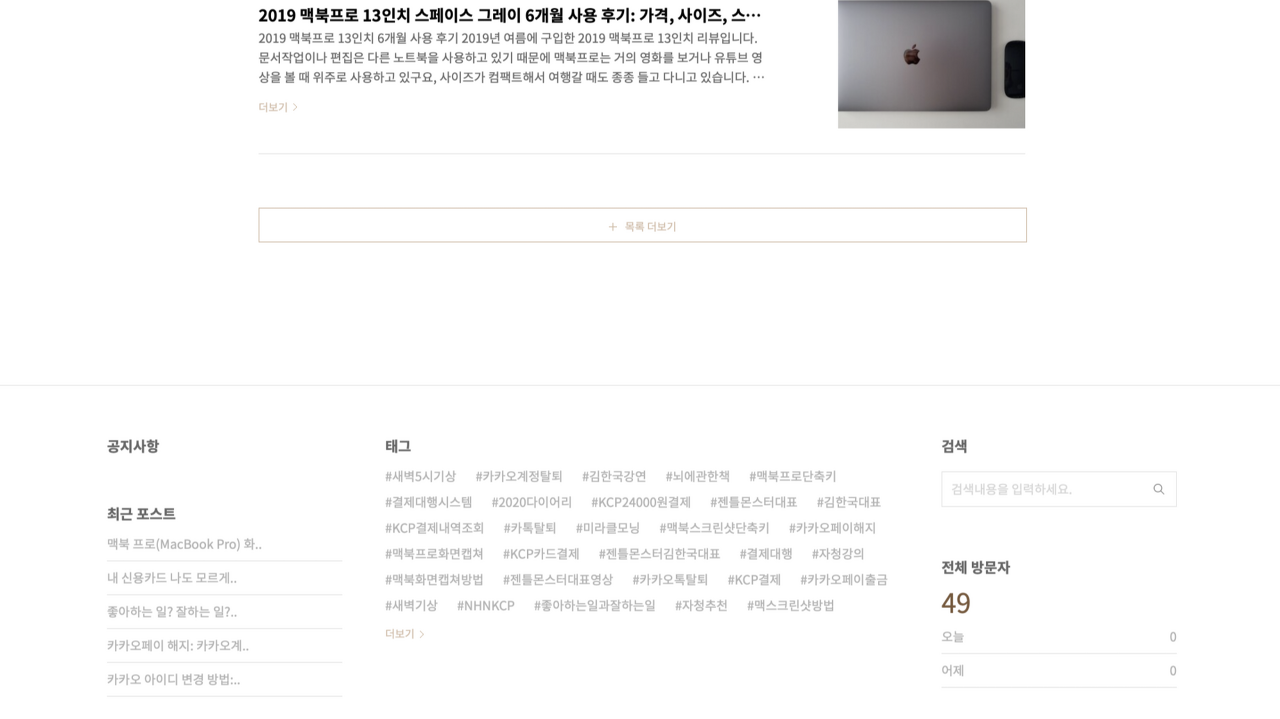
Whatever는 이렇게 심플하고 깔끔한 스킨입니다. 더 예쁘고 개성있는 유료 스킨을 사용해도 무방하지만 내 블로그에 등록한 글이 스마트폰에서 검색되는 비율이 더 높은 만큼 전체 화면으로 보여지는 디자인의 비중이 크지 않기 때문입니다.

Whatever 스킨을 기준으로 사이드바는 화면 아래에 있습니다. 위의 사진을 보시면 공지사항, 최근포스트, 태그, 검색, 전체 방문자 등이 사이드바 메뉴(모듈)인데요, 이 메뉴들까지 확인하는 방문자는 거의 없습니다. 블로그 주인인 저 역시도 이 부분까지 확인하지는 않는 편인데요, 이렇게 중요하지 않은 항목들은 모두 지워주시는 것이 좋습니다.
아무도 확인하지 않지만 중요한 메뉴라면 당연히 지우면 안되겠죠?! :) 하지만 사이드바를 지워야하는 가장 큰 이유는 다름 아닌 사이트의 속도 때문입니다. 사이트의 속도는 구글 SEO에 아주 중요한 부분이라 그냥 놔두시는 것 보다 지우시는 것을 추천드립니다.
그럼 어떻게 지워야할지 지금부터 알려드릴께요 :)

우선 블로그 관리자로 들어가주세요. 왼편 하단 부분에 꾸미기 카테고리가 있습니다. 꾸미기 카테고리 중 세 번째인 '사이드바'를 선택합니다. [블로그 관리자 -> 꾸미기 -> 사이드바]

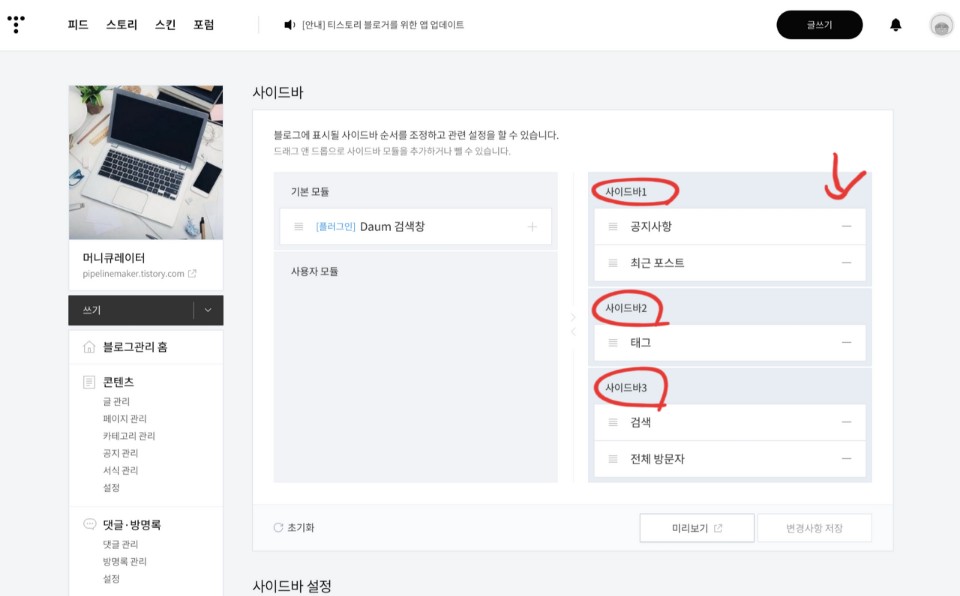
그럼 현재 스킨의 사이드바에 적용되어 있는 메뉴를 확인할 수 있습니다. 화면 오른쪽에 사이드바1, 2, 3가 있죠? 사이드바 옆에 표시된 숫자는 스킨 하단의 사이드바에 나와 있는 메뉴들을 순서대로 표시한 것입니다. 저는 위에서 말씀드린 것 처럼 '사이드바1'에 공지사항, 최근 포스트, '사이드바2'에 태그, '사이드바3'에 검색, 전체방문자 메뉴가 있습니다. 각 메뉴 옆의 ㅡ 를 눌러서 불필요한 메뉴를 삭제합니다. 참고로 저는 사이드바의 모든 메뉴를 삭제했습니다.

사이드바1의 메뉴를 삭제했더니 삭제된 메뉴가 왼편의 기본 모듈에 추가되었습니다.


사이드바2, 사이드바3의 메뉴들도 모두 삭제했습니다. 삭제한 모든 메뉴들이 왼편의 기본 모튤로 이동했습니다.

사이드바에 메뉴를 다시 추가하고 싶으시다면 기본 모듈의 메뉴 옆에 + 를 눌러서 추가해 주시거나 드래그 앤 드롭으로도 추가할 수 있습니다. 추가하고자 하는 사이드바의 위치는 숫자로 선택하시면 됩니다.
마지막으로 '저장완료'를 누르지 않아 적용이 안되었다고 하는 경우가 가끔 있기 때문에 사이드바 메뉴를 삭제 혹은 추가하셨다면 하단의 '저장완료'를 꼭 눌러주세요.
티스토리 블로그 Whatever 스킨을 기준으로 사이드바 메뉴를 삭제, 추가하는 방법과 불필요한 메뉴를 삭제해야 하는 이유를 말씀드렸습니다. 저처럼 블로그를 처음 세팅하시는 분들에게 도움이 되셨으면 좋겠습니다.
구독♥공감♥댓글♥감사합니다.
'블로그 이야기' 카테고리의 다른 글
| 티스토리 애드센스 하루 만(?)에 승인 (2) | 2020.03.20 |
|---|---|
| 내 티스토리 블로그 노출과 수익 높여주는 백링크 등록하기: 검색 엔진 최적화(SEO) (2) | 2020.02.14 |
| 구글에서 검색되는 네이버 블로그 만들기: 방문자 유입 늘려주는 구글 검색 등록 이제는 선택 아닌 필수 (0) | 2020.02.13 |
| 나만 알고 싶은 블로그로 돈 버는 법: 블로그로 월 1000만원 리뷰요정 리남의 수익형 블로그 클래스 101 강의 후기 (3) | 2020.01.24 |
| 수익형 블로그, 티스토리 개설 생각보다 쉬운데? (0) | 2020.01.11 |



